Страница 1 из 2
Собственный картографический сервис
Добавлено: 09 май 2018, 18:27
Vady
Здравствуйте!
Желаю сделать свой картографический сервис. Задумка такова: в качестве основы использовать карты OpenStreetMap. С помощью OpenLayers, как я понимаю, можно использовать несколько слоев карты на своем сайте. Есть, к примеру, спутниковый снимок 1970 года размером 333 Мб. Хочу накладывать его поверх OSM. И... задумался: а что, пользователям обязательно скачать весь 333 Мб, чтобы увидеть карту? Есть ли готовые решения, которые позволят на своем сервере поднять свой аналог Google.Maps, т.е. загрузить только те фрагменты карты и в нужном масштабе? Понимаю, что от этого место на диске вырастет на несколько гигов за счет того, что будут несколько разных слоев в разных масштабах.
Re: Собственный картографический сервис
Добавлено: 09 май 2018, 19:50
trir
https://mapguide.osgeo.org/
пользователям обязательно скачать весь 333 Мб, чтобы увидеть карту?
нет конечно, из картинки делается пирамида тайтлов и пользователям отдаются только нужные кусочки
есть много способов это организовать
Re: Собственный картографический сервис
Добавлено: 09 май 2018, 20:34
ericsson
Vady, если вы волнуетесь больше за место на диске, то ваши растровые данные лучше публиковать как
http://www.opengeospatial.org/standards/wms - пользователь получает только то, что должно быть отображено на экране, но этот кусок вырезается из исходных данных каждый раз заново.
Если вас место на диске смущает меньше, но вы хотите, чтобы все работало быстрее, то для вас
https://wiki.osgeo.org/wiki/Tile_Map_Se ... cification
Это не единственные два способа.
Re: Собственный картографический сервис
Добавлено: 19 май 2018, 20:05
Vady
Уже получилось наложить слой со снимком в QGIS. Только одно не могу понять: как в этой программе сделать пирамиду из растрового изображения? В OsGeo. Подскажите пожалуйста как.
Пробовал в кугисе заглянуть в свойства слоя с растровым изображением, нашел там раздел Пирамида, выбрал все разрешения, нажал Создать пирамиды, дождался окончания процесса, а итогового результата не увидел...
Re: Собственный картографический сервис
Добавлено: 19 май 2018, 21:15
Ariki
Это вы построили пирамиды для ускорения локального доступа к растру — они находятся либо внутри самого растра, либо во внешнем файле. Для организации веб-доступа они не помогут.
Если вы хотите получить набор изображений, которые можно раздавать обычным веб-сервером — можно воспользоваться скриптом
gdal2tiles.py. Если у вас есть QGIS, то и этот скрипт, скорее всего, установлен. Он даже сгенерирует вам код веб-карты на базе OpenLayers 2 для просмотра результата.
Есть другой вариант — сконвертировать растр в формат MBTiles. Это тоже тайловое представление, но более компактное, поскольку тайлы хранятся не в файловой системе, а в базе данных SQLite. Но в этом случае понадобится картографический веб-сервер, умеющий отдавать картинки из этой базы. Ну или можно свой бэкенд написать, это несложно — несколько десятков строчек на любом языке программирования. Можете нагуглить готовые решения по словам «MBTiles server».
Re: Собственный картографический сервис
Добавлено: 19 май 2018, 22:47
Vady
Ariki писал(а): ↑19 май 2018, 21:15
Если вы хотите получить набор изображений, которые можно раздавать обычным веб-сервером — можно воспользоваться скриптом gdal2tiles.py. Если у вас есть QGIS, то и этот скрипт, скорее всего, установлен. Он даже сгенерирует вам код веб-карты на базе OpenLayers 2 для просмотра результата.
Подскажите пожалуйста, где в QGIS-е можно такой возможностью воспользоваться? Искал по менюшкам, модулям, не нахожу gdal2tiles, где можно сгенерировать тайлы для разных зумов и впоследствии сгенерировать код веб-карты.
Re: Собственный картографический сервис
Добавлено: 19 май 2018, 23:49
Ariki
Это скрипт, запускаемый из командной строки операционной системы. Если у вас Windows, то можно запустить из консоли MSYS, которая устанавливается вместе с QGIS. Про параметры запуска можете почитать на страничке справки, на которую я дал ссылку выше.
Кроме того (по крайней мере, в QGIS 3), его можно запустить через панель инструментов геообработки: пункт меню Анализ данных → Панель инструментов; GDAL → Raster miscellaneous → gdal2tiles.
Re: Собственный картографический сервис
Добавлено: 20 май 2018, 23:43
Vady
Спасибо большое! Получилось в QGIS 3 сделать. Теперь попробую развивать интерфейсно.

Re: Собственный картографический сервис
Добавлено: 02 июн 2018, 22:20
Vady
Одно но: gdal2tiles сформировал веб-карту на основе OL версии 2.12. Сейчас актуальная - это 4.6.5. Считаю нецелесообразным начать развитие своего проекта на старых версиях библиотек, поэтому решил написать самому веб-карту на основе OL 4.6.5.
Вот код моей работы:
Код: Выделить всё
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href="https://openlayers.org/en/v4.6.5/css/ol.css" type="text/css">
<style>
.map {
height: 100%;
width: 100%;
}
</style>
<script src="https://openlayers.org/en/v4.6.5/build/ol.js" type="text/javascript"></script>
<title>OpenLayers example</title>
</head>
<body>
<div id="OLmap" class="map"></div>
<script type="text/javascript">
//Инициализируем карту
var map = new ol.Map({
target: 'OLmap'
});
//Добавляем слой и подключаем карты OSM
var osmLayer = new ol.layer.Tile({
source: new ol.source.OSM()
});
map.addLayer(osmLayer);
//Добавляем слой и подключаем карты Bing
var bingLabelledAerials = new ol.layer.Tile({
source: new ol.source.BingMaps({
key: 'ApvZJsI2Lu5e81yJ3Du-aFcjmh4AhRV5MdyW6ewCLAOITZlhP2kXRyW5302GNa30',
imagerySet: "AerialWithLabels"
})
});
map.addLayer(bingLabelledAerials);
//Добавляем слой и подключаем свои карты
var velizhLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'http://velizh.ru/OL/{z}/{x}/{y}.png',
minZoom: 1,
maxZoom: 8
})
});
map.addLayer(velizhLayer);
//Позиционируем и зуммируем...
var view = new ol.View({
center: ol.proj.fromLonLat([ 31.1905, 55.60475 ]),
zoom: 13
});
map.setView(view);
</script>
</body>
</html>
Вот ссылка на результат моей работы:
http://velizh.ru/OL/
Чтобы увидеть косяк, нужно отодвинуть зум до минимума.
А это - результат создания с помощью gdal2tiles:
http://velizh.ru/OL/openlayers.html
Я так понимаю, не выставлен минимально допустимый зум, с которого можно вести отсчет по собственным картам и не выставлена начальная-конечная позиция тайлов.
Как адаптировать код к версии 4.6.5?
Re: Собственный картографический сервис
Добавлено: 03 июн 2018, 01:58
ericsson
gdal2tiles генерирует preview на основе OL (чисто чтобы оценить результат). Это не имеет никакого отношения к тому, как вы будете использовать сгенерированные тайлы.
https://openlayers.org/en/latest/examples/xyz.html - пример подключения слоя в документации
Собственно, вы даже использованием OL не ограничены - можете попробовать Leaflet, если он вам больше понравится
https://leafletjs.com/index.html
И встречный вопрос по существу: вы программированием на JavaScript владеете, если да - на каком уровне?
Re: Собственный картографический сервис
Добавлено: 03 июн 2018, 06:05
Vady
Вы мне привели пример подключения слоя, который я и использовал, но получилось почему-то криво. По поводу LeafLet - повторю, в картографировании я новичок, не знаю с чего лучше начинать - с OL или LL. На JavaScript программирую много лет.
Re: Собственный картографический сервис
Добавлено: 06 июн 2018, 12:05
Vady
-
Re: Собственный картографический сервис
Добавлено: 06 июн 2018, 13:11
freeExec
Открыть документацию и посмотреть как при его создании слоя задать ему максимальный/минимальный разрешённый зум.
Re: Собственный картографический сервис
Добавлено: 06 июн 2018, 13:21
Ariki
Во-первых, насколько я помню, для TMS в шаблоне URL нужно поставить минус перед y:
Код: Выделить всё
url: 'http://velizh.ru/OL/{z}/{x}/{-y}.png'
Во-вторых, похоже, у вас набор тайлов построен по нестандартной схеме. Вы генерировали тайлы с опцией -profile=mercator или какой-то другой? Был ли геопривязан исходный растр? Была ли указана проекция в его метаданных? Указывали ли вы проекцию при генерации тайлов в параметре -s_srs?
Нестандартные сетки, конечно, можно использовать с помощью
ol.source.TileImage и
ol.tilegrid.TileGrid, но со стандартной работать куда проще.
Re: Собственный картографический сервис
Добавлено: 06 июн 2018, 21:36
Vady
Ariki писал(а): ↑06 июн 2018, 13:21
Во-первых, насколько я помню, для TMS в шаблоне URL нужно поставить минус перед y:
Уже получился целостный снимок, а не "рваный", как ранее! Прогресс!
http://velizh.ru/OL/
Ariki писал(а): ↑06 июн 2018, 13:21
Вы генерировали тайлы с опцией -profile=mercator или какой-то другой? Был ли геопривязан исходный растр? Была ли указана проекция в его метаданных? Указывали ли вы проекцию при генерации тайлов в параметре -s_srs?
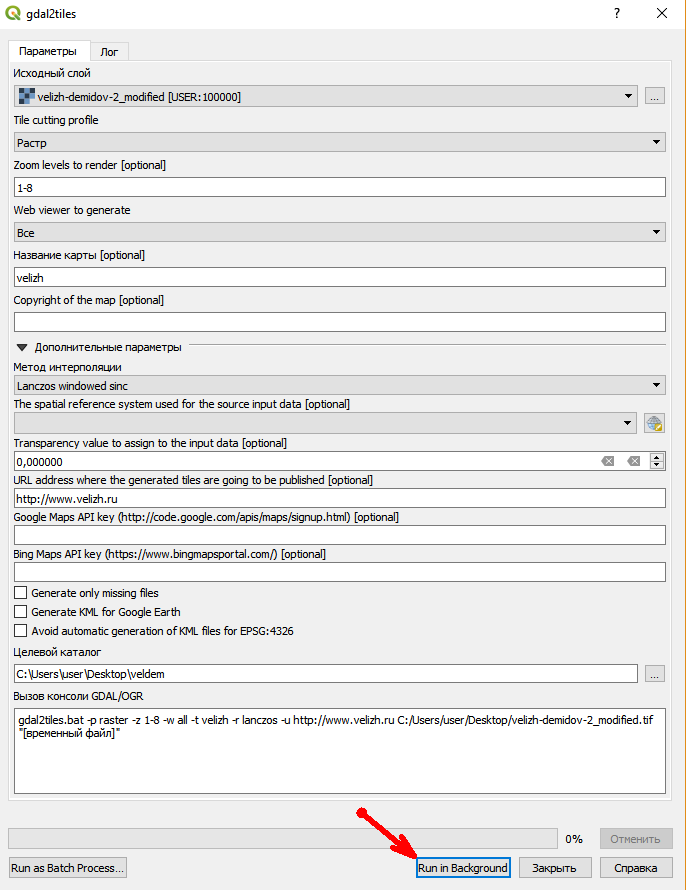
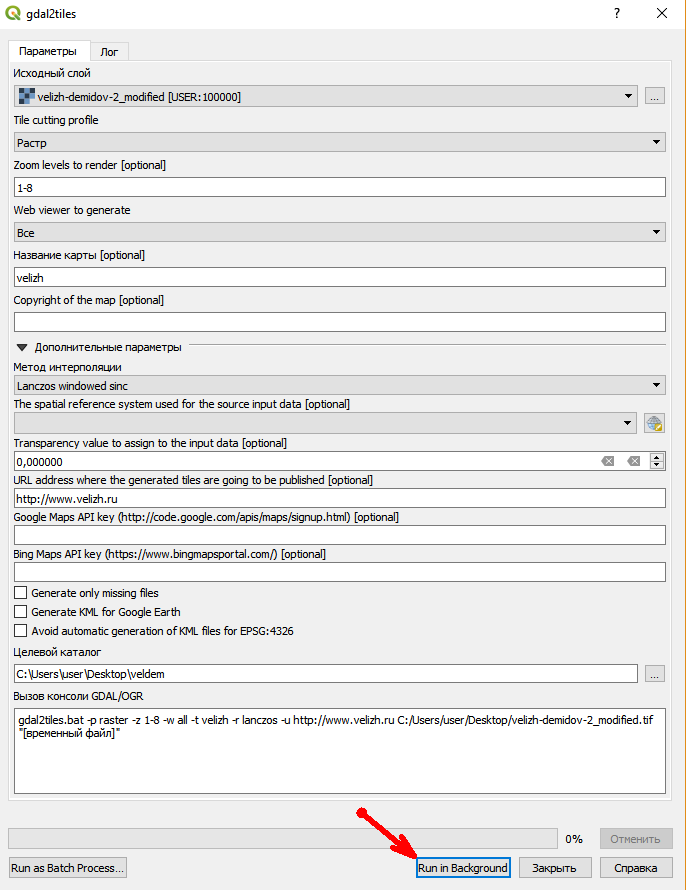
Вот параметры генерации тайлов: